Playhouse Square Dazzle The District Website Concept
Prior to the opening of the newly glamorized Playhouse District in Cleveland, Ohio, an RFP went out to local agencies to design and develop a website to invite, inform and excite people of the multi–million dollar improvements. So it was only fitting to design a site with this in mind.
When I say this was a rush job, it’s hard to believe because the amount of detail and thought I put into in about 24 hours. I started with researching each improvement to the district and came up with the motif of Dazzling Light and Gazing Into The Future.
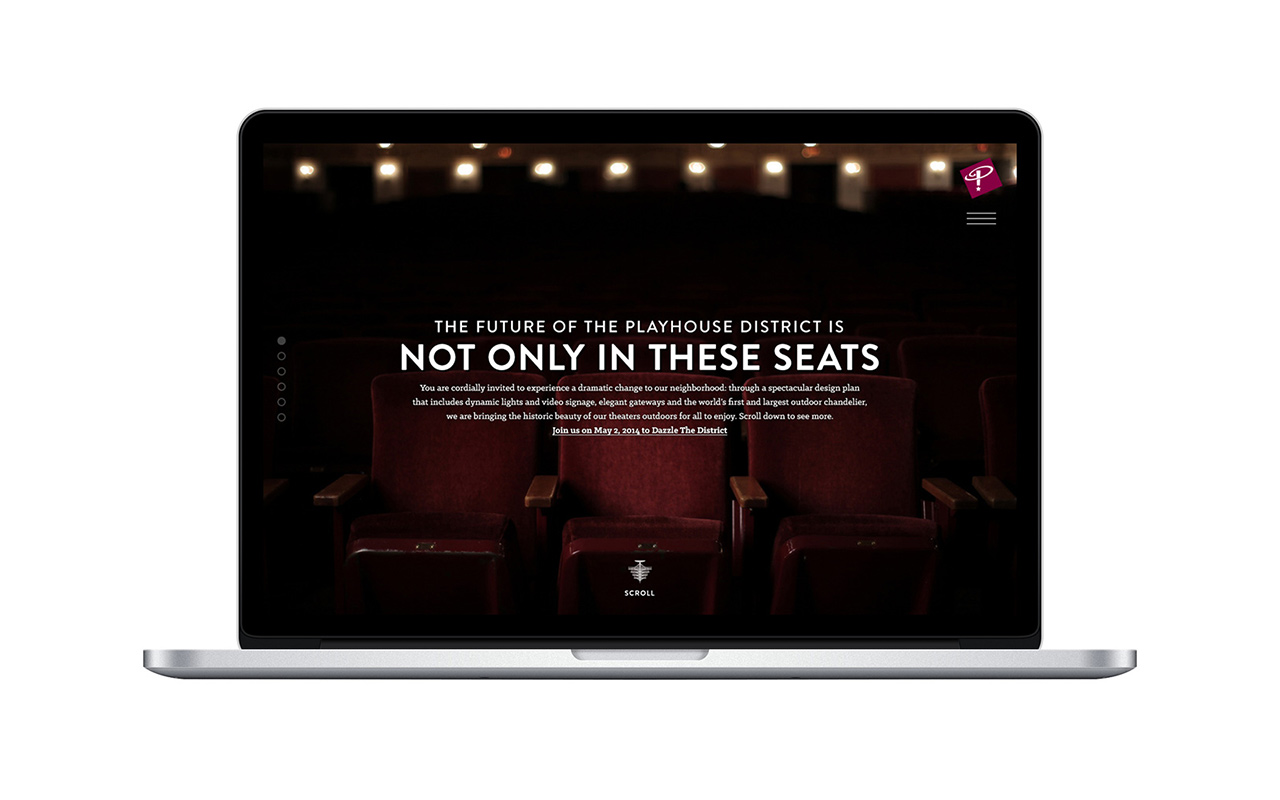
For this concept, I decided that telling the story of the upcoming future as a motif throughout this website’s entirety was best for all audiences. Just like a book, users experience this microsite in chapters; they will get the gist of the entire story from each chapter’s title page, and are encouraged to dive deeper into each chapter with a unique call–to–action and beautiful interactions to compliment them.
Incorporating the public’s social activity within the district was something I got really ambitious about, and designed one of the chapters of the microsite to be entirely crowd sourced from images tagged #dazzlethedistrict from Instagram. These images not only present an everyday trip to the Playhouse District, but also culminate into a story in its own that shows the evolution from construction to opening, to the future.
Unfortunately, due to time and budget constraints, this design concept was not chosen. Instead, another local Cleveland agency design an inferior and clearly rushed site for this Dazzling Opportunity ;).

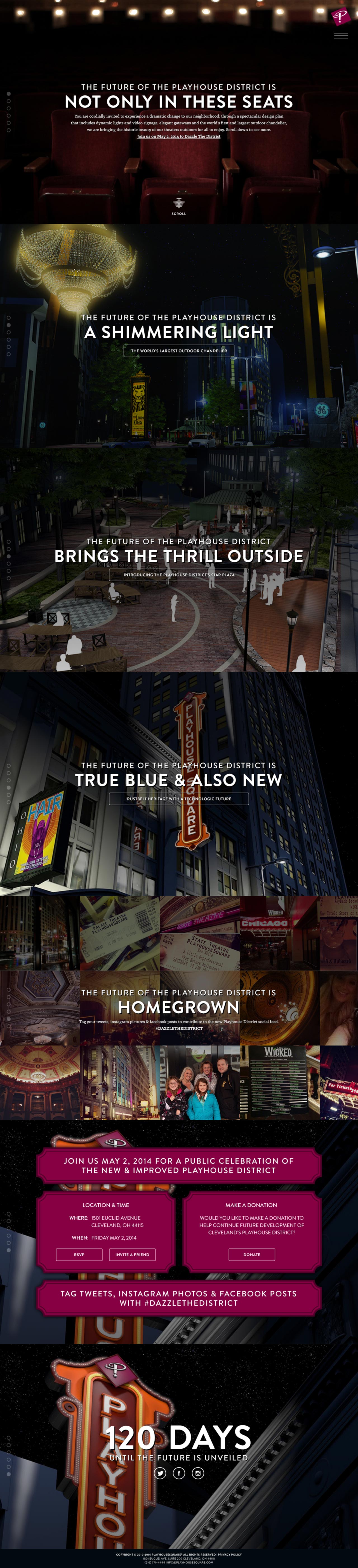
The following image is a representation of the full tube of content that this website concept is. The site is actually viewed as each panel being full screen, a unique call to action for each that opens a side sliding panel, and as users scroll down you get the parallax effect.

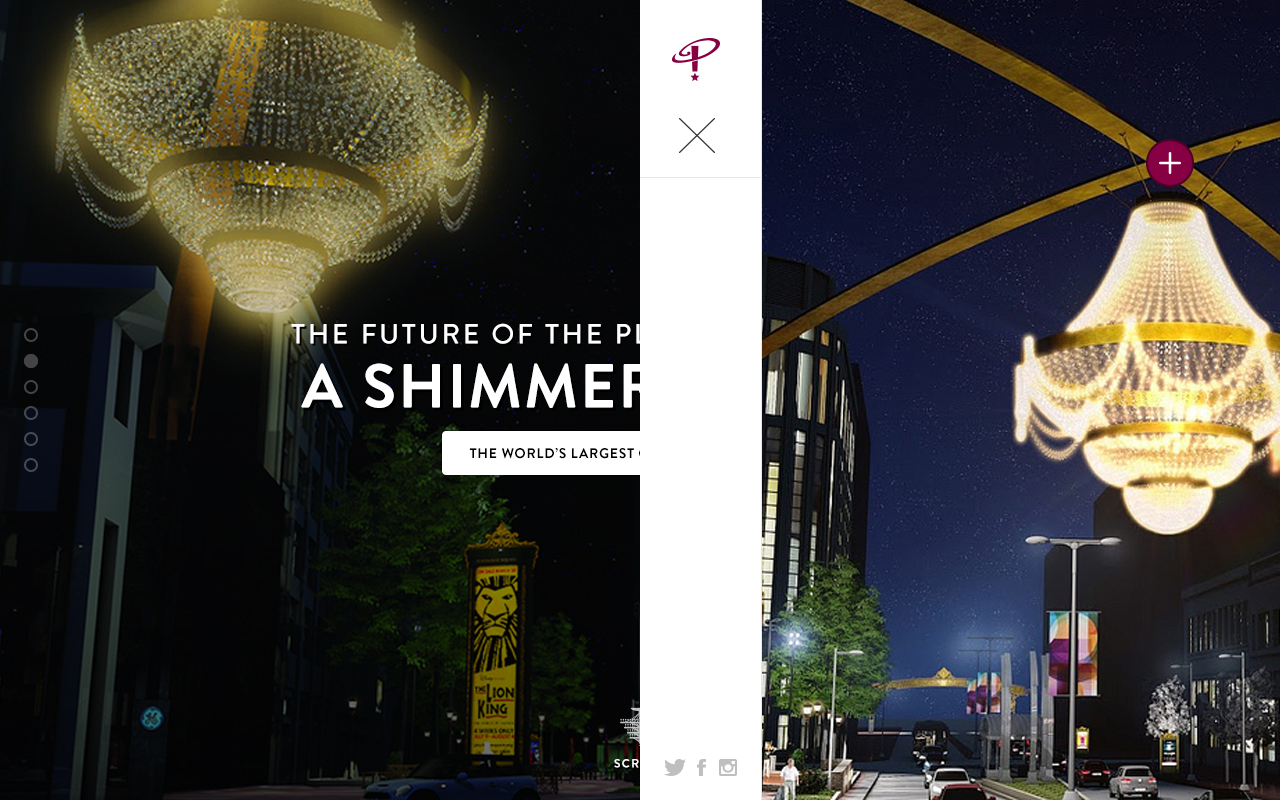
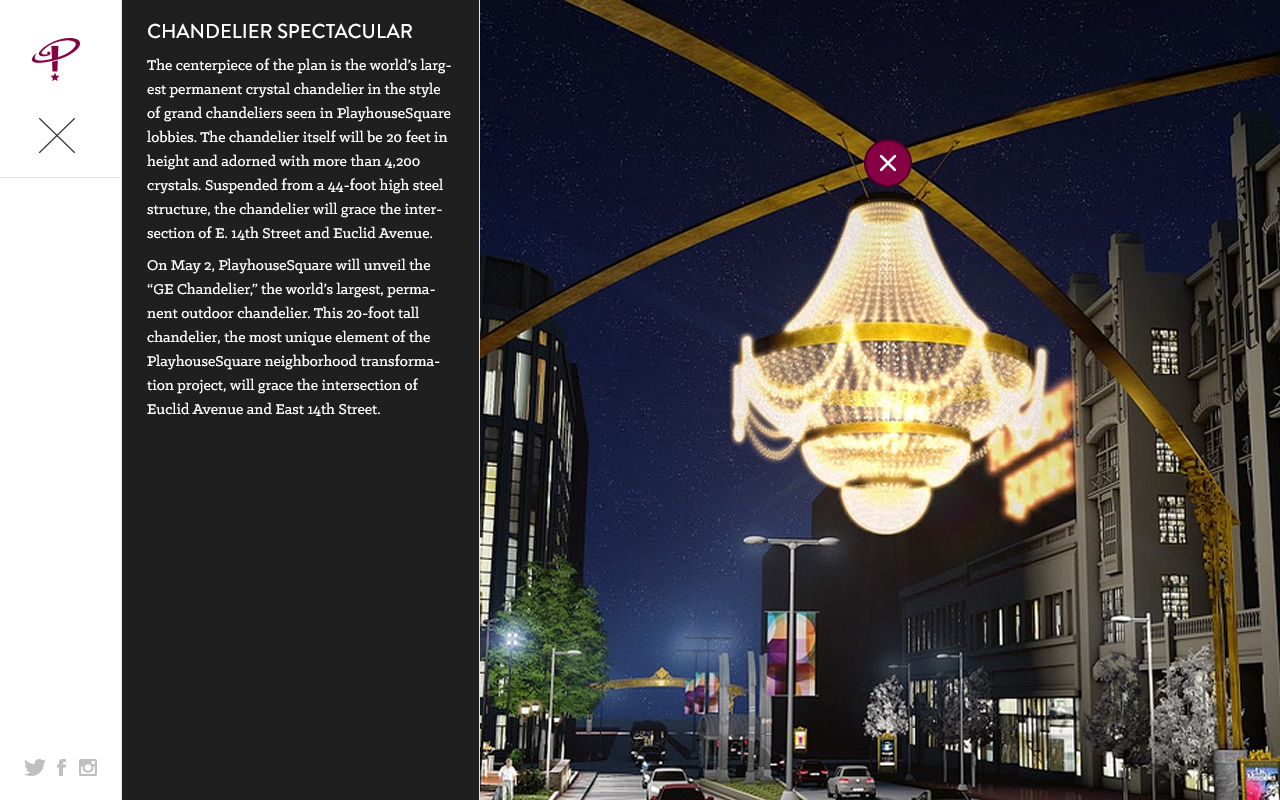
The next sequence of images shows some of the call to action interactions that reveal more information for users, as well as inverting the scroll from up/down to left/right.


Clickable Action Points
Click the + and…


Continue To Scroll Up & Down In This Section
The image slides will scroll from the right to the left, revealing new images, each with their own action point and drawer of content information.

Locally Sourced
This part of the website pulls in images that have been tagged as #dazzlethedistrict from all of your favorite social outlets, and has a slow yet noticeable marquee animating from right to left.


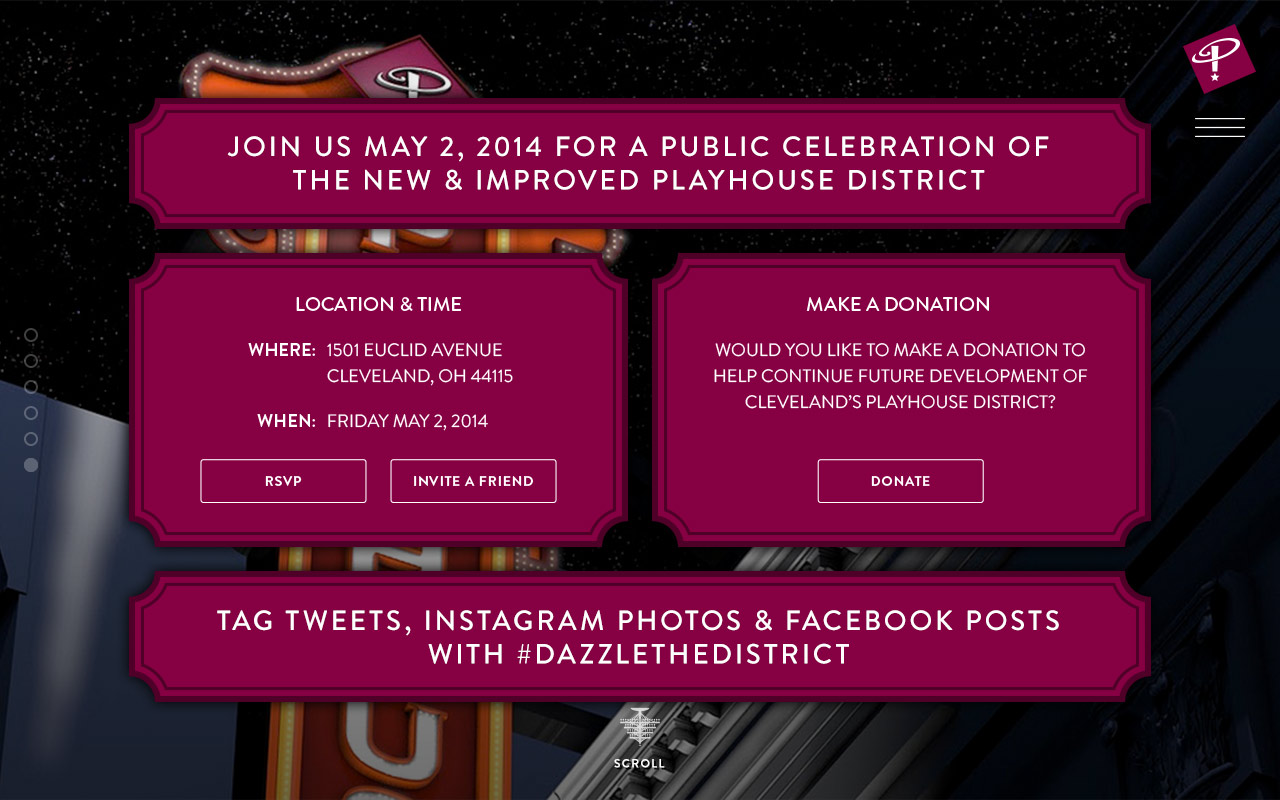
Join Us For The Public Unveiling
This section of the website represents the official invite to the public unveiling ceremony. This page has all of the information one might be looking for—location, time, an online RSVP & ability to invite others, as well as the option to donate and how to contribute socially.
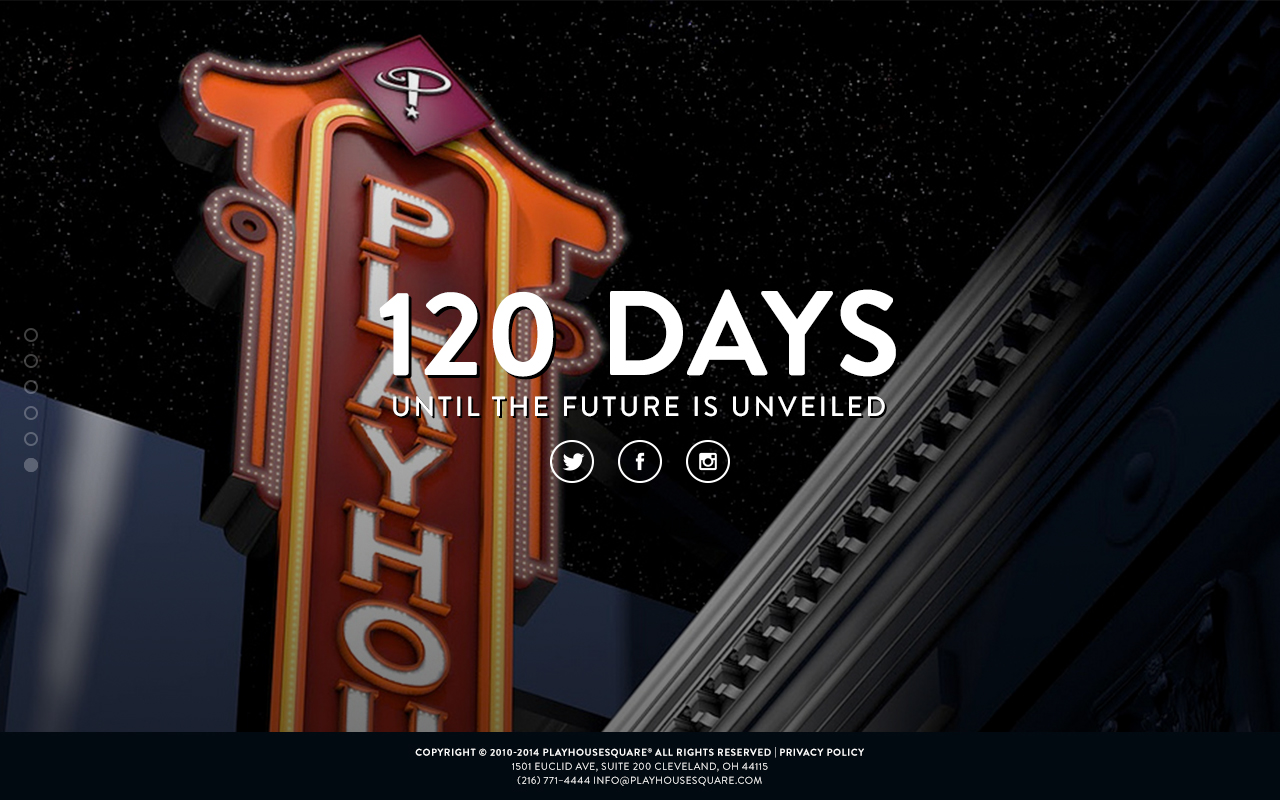
An Enticing Ending To This Tale
THE FINAL COUNTDOWN—duh duh, dum dum dah